Display Reviews on a Website: Step-by-Step Guide
When it comes to validating your business, customer reviews hold the same importance as the revenue you’re bringing in. They represent success, customer satisfaction, and, hopefully, how others love your brand. Most brands are still looking for incredibly unique ways to gather more and more authentic reviews.
Authentic reviews will foster engagement and build trust when displayed on your website. But, as a marketer, we know you are confused about displaying reviews on a website that brings results. Merely placing reviews on your website is not enough until it is done strategically. So, to clear all your doubts and confusion, we are here to help you understand how to display reviews on a website in 2025 that bring success.
So, without a further ado, let’s get started:
What are Customer Reviews?
A customer review of a customer’s experience with your brand’s product or service provides vital insights into existing customer experiences, allowing new customers to make data-driven purchasing decisions. These reviews are typically published on websites, e-commerce platforms, or review-specific sites, highlighting product performance or service quality.

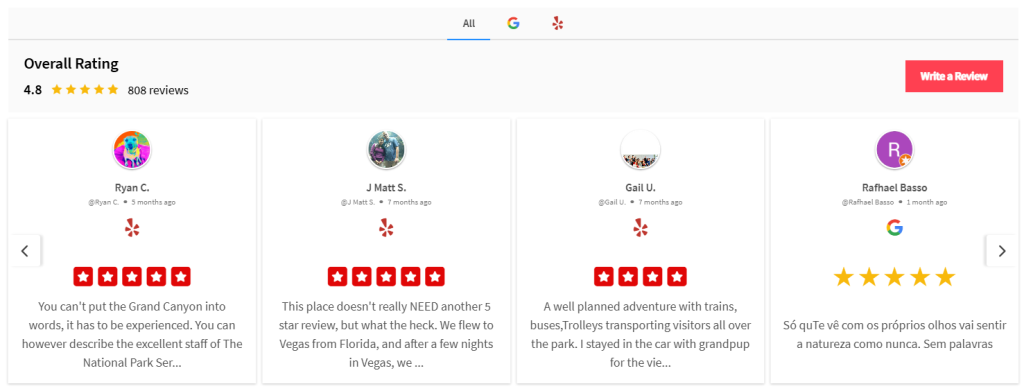
Many online reviews also provide a ranking system, such as star ratings, so customers can quickly review your brand. Overall, displaying reviews on website customer reviews helps enhance your brand reputation, drive customer engagement, and help improve your business across the board.

Benefits of Embedding Customer Reviews on Website
Embedding customer reviews on the website will help you in several ways. The following are just some of the benefits of adding customer reviews on the website:
1. Drive Conversions
The most crucial benefit of having reviews on your website is encouraging customers to buy from you. Positive reviews establish credibility, showing potential customers that others have had satisfactory experiences with your business. This credibility helps move people along the sales funnel and drive informed purchases.
2. No Cost Marketing
We all know the challenges we face while marketing our brands on digital platforms and the big bucks we spend on marketing. Reviews play a huge role in free promotion, whether online or offline, to compensate for this challenge.
Hence, customer reviews are a cost-effective way of promoting your brand, where customers talk about the positive aspects of your brand at no expense.
3. Leverage User Generated Content
Content is the most crucial element that defines your brand, whether branded or user-generated. Nowadays, user-generated content is more valuable to users as it displays authority. So, customer reviews on your website act as valuable, informative, and original content shared by your happy customers.
4. Enhances Website Engagement
Embedding reviews on the website is a great way to boost engagement. Since people do check reviews, having them on your site increases the time people spend on it. This increases their chances of purchasing from you and can reduce your bounce rate.
Hence, this simple act of reading reviews will drive interaction and make visitors trust your brand.
5. Encourage More Reviews
It is no wonder happy clients will likely leave their reviews on the platform, too. Because they see so many reviews, they must do the same and leave feedback. This also shows that you see and care about your customers, which inspires them to leave more honest feeds.
6. SEO Benefits
How much visibility your brand has gained online comes down to one thing: Search Engine Optimization (SEO). As the engagement rate and dwell time increase, bounce and cart abandonment rates will be reduced.
Also, adding reviews to your website creates a dynamic stream of fresh content that search engines crave. As a result, Google pushes your content upwards, improving your SEO rankings.
7. Drives Sales and Conversions
Embedding reviews on the website drives sales and conversion as a direct result of trust and confidence. Positive reviews showcase that you, as a brand, fulfill your promise about your products and services. This strategy inspires new website visitors to purchase, leading to increased sales.

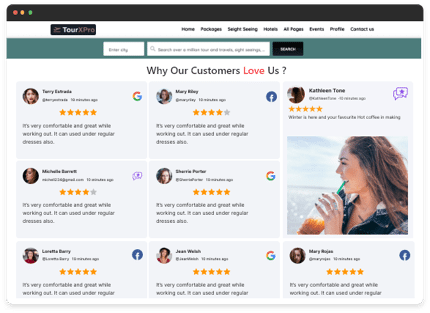
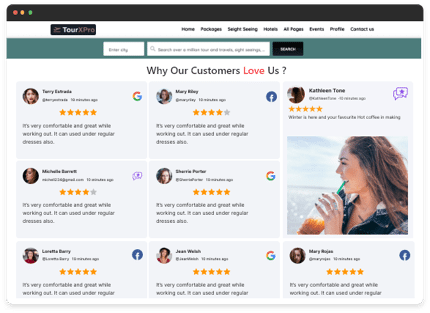
How to Display Reviews on a Website using Tagshop
Various ratings and reviews platform are available to help you display reviews on the website and enhance its engagement. Let’s look at one of them: Tagshop.
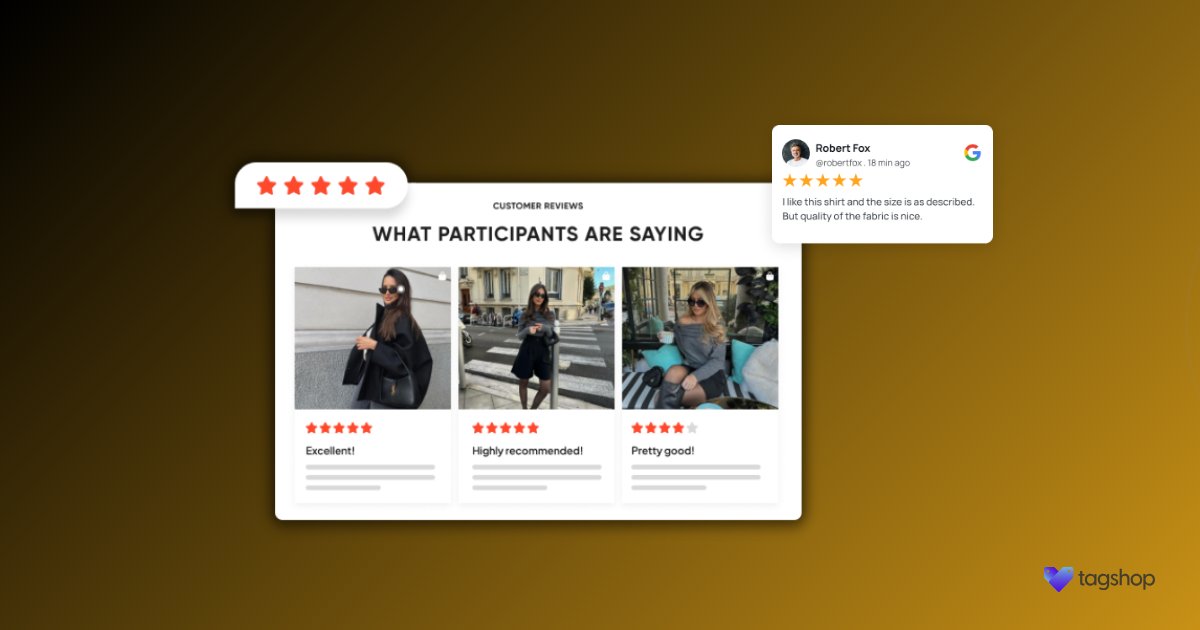
What is Tagshop?

Tagshop is a UGC platform that allows you to build brand credibility by collecting and displaying reviews code-free on your website. Using this ratings and reviews platform, you can easily make your UGC reviews shoppable and tag products directly within the content. This creates shoppable galleries, turning your user-generated content into a potential asset for driving sales and conversions. Beyond the review collection, Tagshop is loaded with various features and layouts that help in easy review management.
New Brand with No Reviews?🙂
Ask UGC Creators to Review Your Products😎
Tagshop allows brands to collaborate with UGC creators through its creator collaborator feature. This feature lets you find the perfect influencer that matches your brand niche. Businesses can check the 150K+ vetted database on Tagshop to get the perfect creator for their brand across various social media platforms.
With Tagshop, you can discover, manage, and connect with content creators for authentic product reviews. You can even track and measure ROI from a single dashboard and take your new brand to the next level.

Want to Collect Reviews Directly from Customers?
Tagshop has a feature called “ReviewHub” that fits every need. You can collect customer feedback such as visual content, reviews, and ratings via a QR code or shareable link. It allows your customer to upload their content directly without any social login.
With ReviewHub, you can:
- Share or display scannable QR codes
- Create a unique shareable link to collect customer feedback
- Send personalized Emails with a link
The good point is that you can customize this feature to improve its effectiveness.
Steps to Display Reviews on a Website
A. Collect Reviews from Various Platform
Let’s delve into the step-by-step process of collecting UGC reviews from multiple sources using Tagshop:
Step 1. Login to your Tagshop account.
Step 2. Navigate to the ‘Feeds’ option from the sidebar and click ‘Add Feed.’
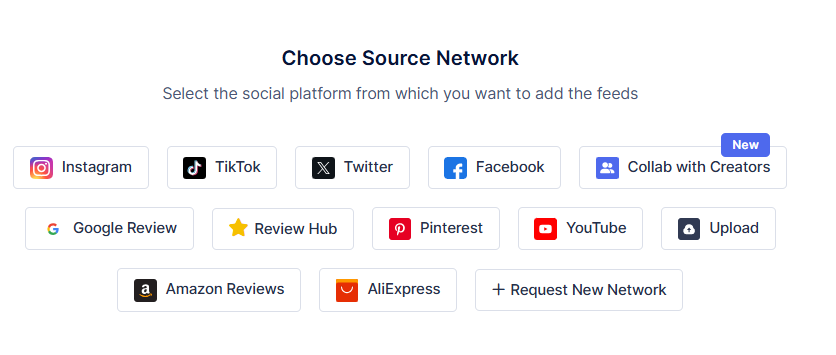
Step 3. Pick the social platform from which you want to collect reviews from.

Step 4. Now, fill in the relevant details and click ‘Create Feed.’
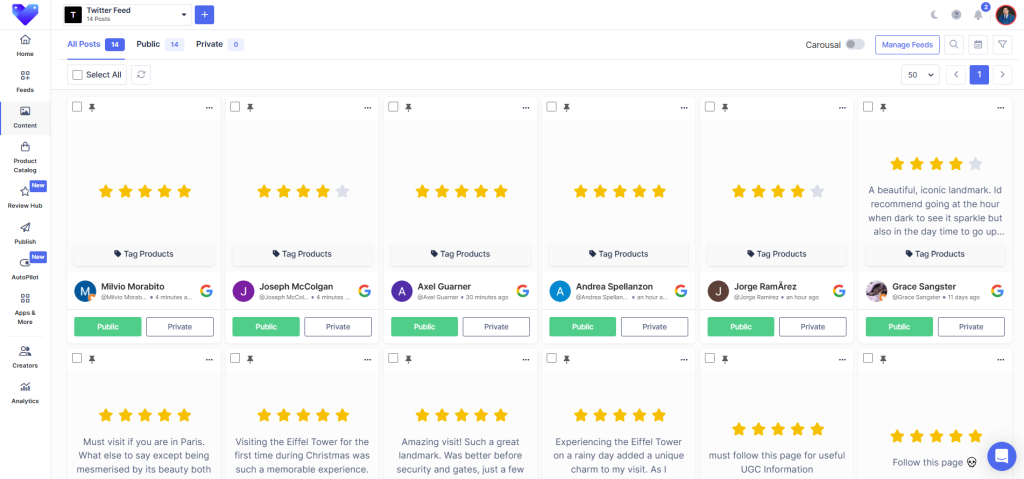
Step 5. Once the feed is created, you will be automatically redirected to the ‘Content’ page.

Step 6. You can hide and remove irrelevant content from your feed to make your feed look professional. You also have the autopilot feature to moderate your work through automation.
B. Generate Code
Once your feed is made, it’s time to embed the Tagshop code on your website.
Let’s understand how:
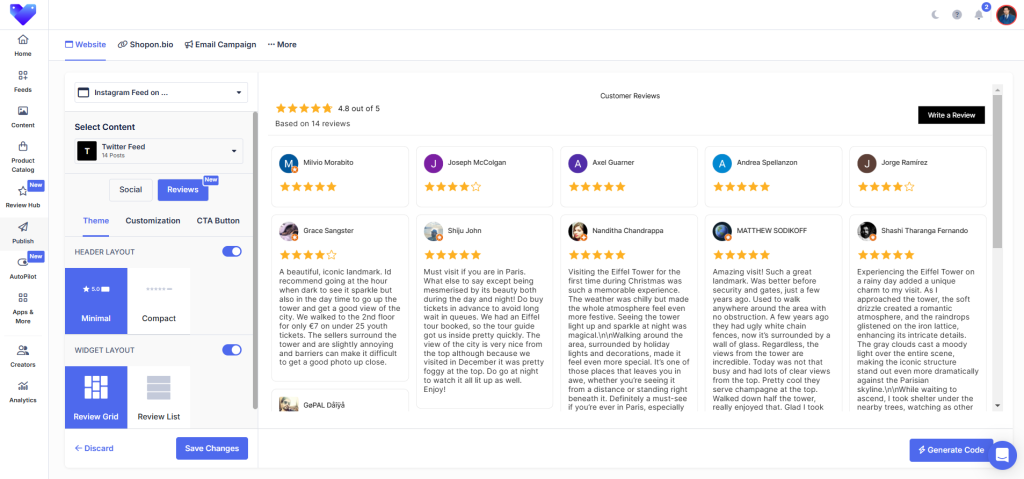
Step 7. Click on the ‘Publish’ option from the sidebar. Here, you can choose from various themes and customization options.

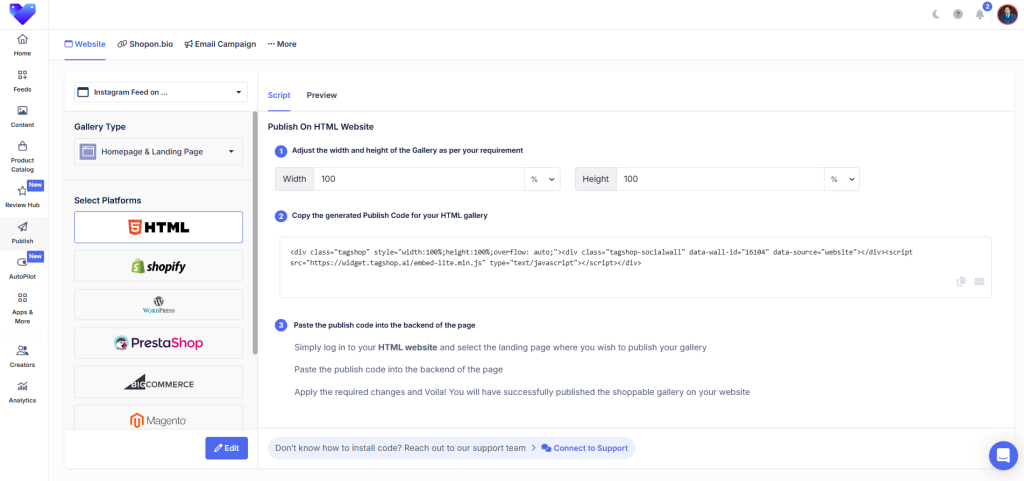
Step 8. Select the ‘Generate Code’ option.

Step 9. Now, choose the CMS platform where your feed will be displayed and copy the code.
Step 10. Paste it on your website’s backend, and you’re done.

How to Display Reviews on Different CMS Platforms
Now, let’s learn how to publish the Tagshop’s generated feed on different CMS platforms:
1. Display Customer Reviews on the WordPress Site

To embed reviews on your WordPress website, follow the given steps:
- Login to your WordPress admin.
- Redirect yourself to the web page where you want to display the feed.
- Go to ‘Custom Block HTML’ and paste the Tagshop-generated review code here.
- Click on the Publish button, and you’re done.
2. Embed Customer Reviews Shopify Store

To embed reviews on your Shopify website, follow the given steps:
- Log in to your Shopify admin panel.
- Go to the page where you want to embed the review feed.
- Click the ‘code’ icon in the top right corner of the page editor.
- Paste the provided review code by Tagshop in the ‘HTML’ section.
- Click ‘save’ and you’re done.
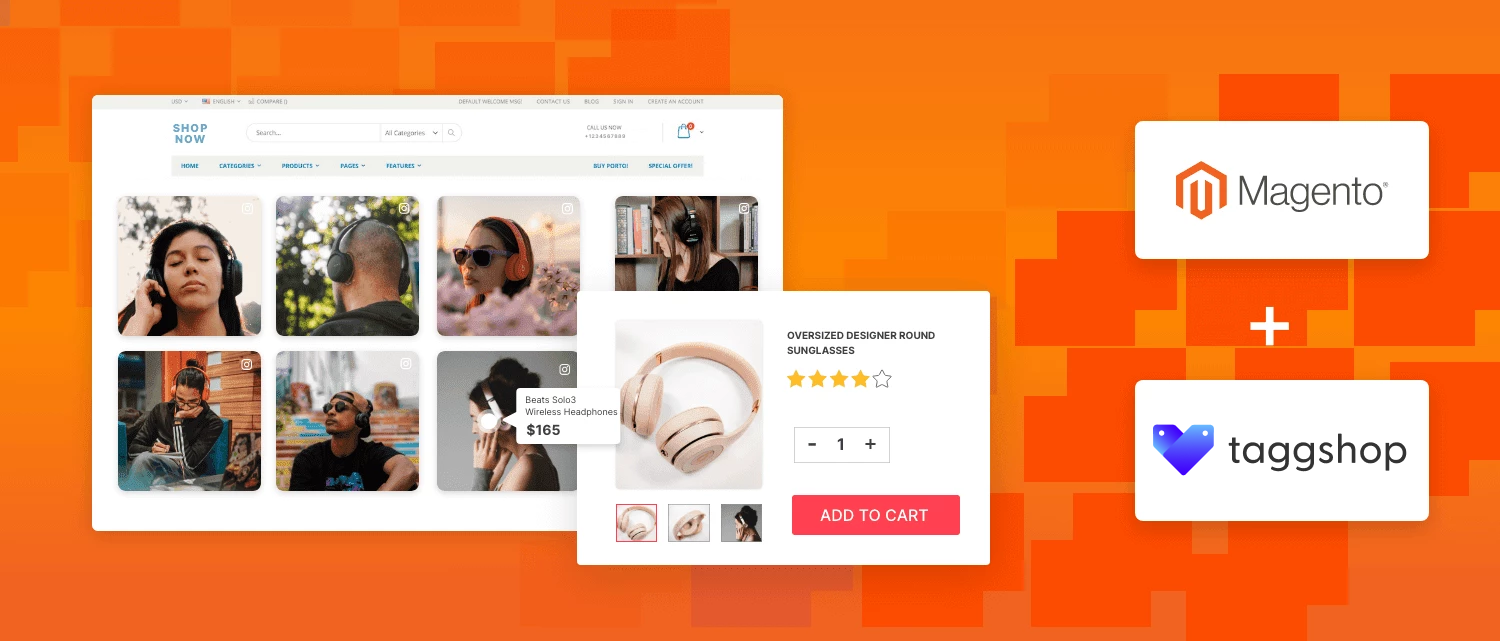
3. Add Customer Reviews to Magento

To embed reviews on your Magento website, follow the given steps:
- Choose ‘Magento’ from the available CMS platforms on Taghop and copy the code.
- Log in to your Magento commerce account.
- Look for the web page where you want to display the review feed.
- Opt for the ’HTML’ option and paste the Tagshop-generated code here.
4. Embed Customer Reviews on HTML website

Follow the given steps to embed reviews on an HTML website:
- Choose ‘HTML’ from the available CMS platforms on Taghop and copy the code.
- St: Log in to your HTML website and select the page to embed the review feed.
- Go to the page’s backend and paste the code here.
- Apply the changes, and you’re done.
5. Display Customer Reviews Squarespace

To embed reviews on your Squarespace website, follow the given steps:
- Log in to your Squarespace admin panel.
- Click on the ‘edit’ option.
- Click on the ‘+’ and select </> code option
- Paste the code and then tap on the apply button.
- To make the changes, click ‘Save,’
6. Showcase Customer Reviews on the Wix Store

To embed reviews on your Wix website, follow the given steps:
- Log in to your Wix website and select the page where you want to embed the review feed.
- Select the (+) icon and navigate to the ‘embed’ section.
- Resize the element and click the ‘Enter Code’ button.
- Enter the embed code and ‘apply’ to save the changes.
Suggested Placements to Display Reviews on a Website
Here are some of the relevant places where you must display reviews on the website:
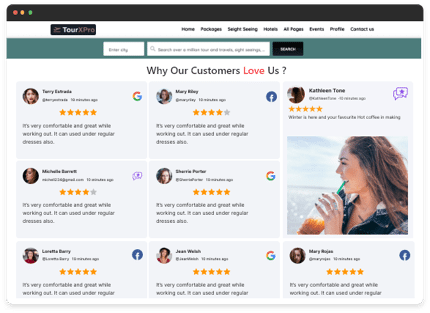
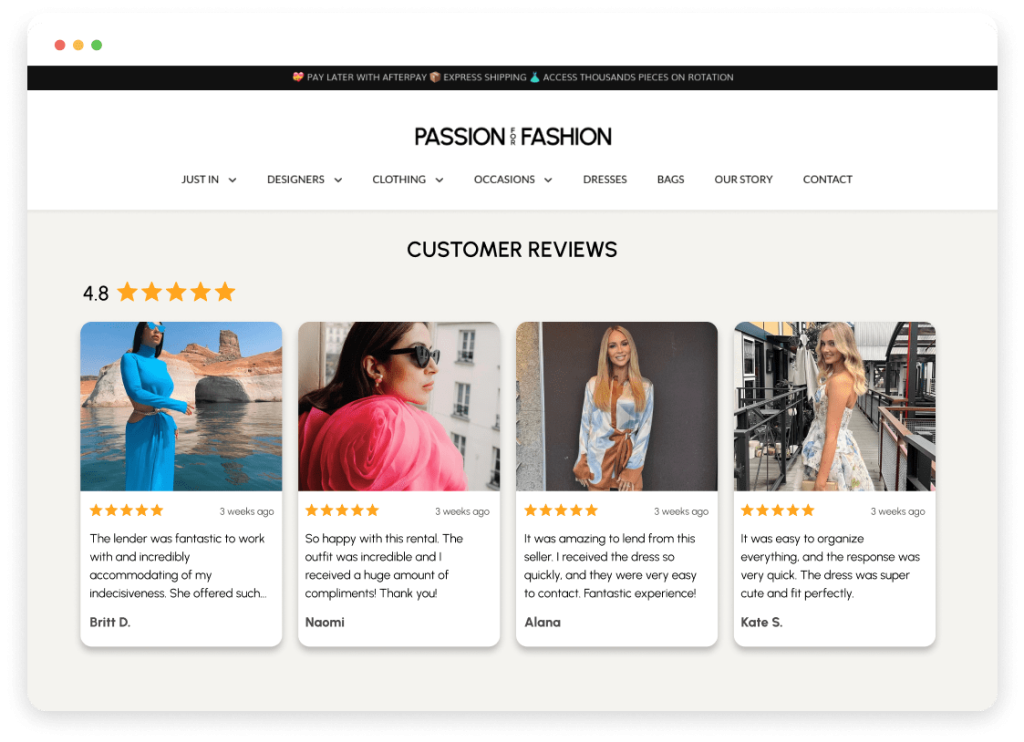
1. Home Page

Your homepage is the page where all your prospects will eventually end up. Placing your reviews directly in front of customers when they visit your website is a great trick to capture attention. When testimonials are placed strategically on the homepage, they set a positive impression and establish trust right from the start.

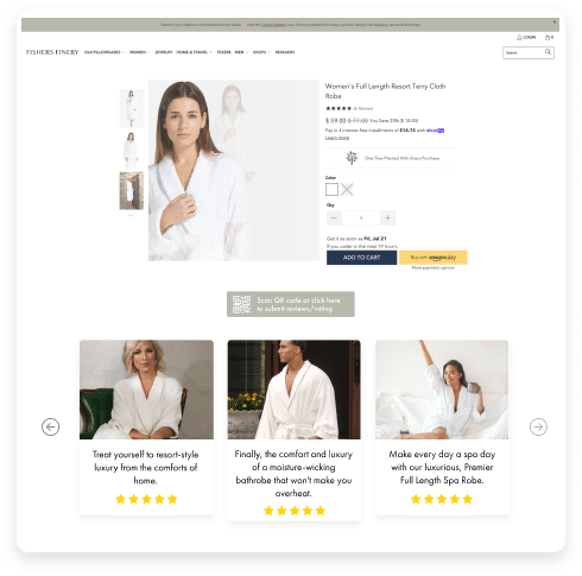
2. Product Pages

Your product landing pages are the second most important place to consider when placing reviews. These pages often reflect how others like your product and services and how to respond to their queries. Placing reviews on these pages can directly influence a visitor’s purchase decision and create a sense of urgency.
3. Footer

Keeping reviews active as users navigate the site can elevate engagement and reinforce positive impressions. Hence, placing reviews on the footer ensures they maintain momentum throughout the scrolling and enhance the user experience.
4. About Us/Company Page
The About page is where users learn everything about your brand. Hence, placing a review here offers value to your use; by featuring reviews here, you can showcase your long-term relationship and demonstrate your brand reliability.
5. Testimonials Page
You can create a dedicated testimonial page to showcase all your product ratings and reviews to maintain engagement. You can display various testimonials, such as text, photo reviews, and video testimonials. Having a testimonial page for your website also helps keep all your content organized and builds solid social proof for your brand.
6. Sidebar or Widgets
Placing a review widget on a website’s sidebar gives users easy access to feedback without hindering the main content. Keeping all the relevant information and reviews on hand on the website enhances the users’ experience and builds trust, which will further help drive conversions and influence purchases.
Conclusion
Strategically displaying reviews on websites has become the new normal for brands to establish trust and credibility. These reviews help customers influence purchase decisions and increase conversions as well. We hope this guide has helped you understand how to display reviews on your website and use their potential. So, what are you waiting for? Use tools like Tagshop and take your branding to the next level.