Here is a step-by-step guide on how to embed a shoppable Instagram feed into your HTML website.
Step 1: Collect Content
1. For the first step, begin by creating your Free Tagshop account or Log in to your existing account.
2. After logging in, the first step is to collect content. You will see various social media options like Instagram, TikTok, and YouTube. Choose Instagram as your preferred channel for content collection.
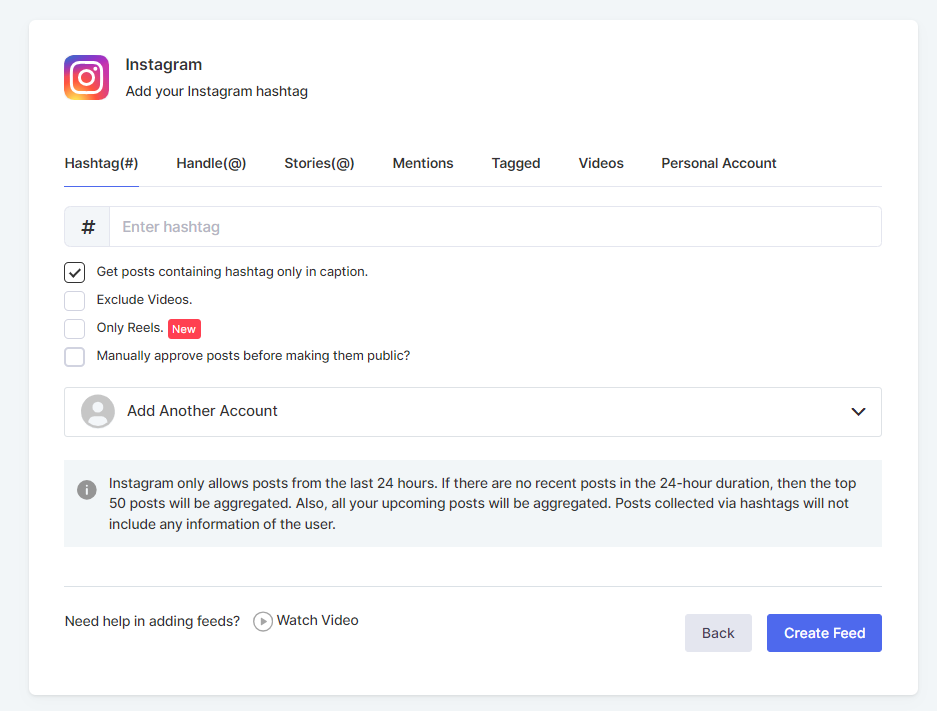
- To start fetching content, you must pick a feed option, such as Hashtag, Stories, User Handle, Mentions, etc. Choose whichever you prefer and enter the details. Once done, don’t forget to click on “Create Feed.”

- Great! You have collected content successfully. Now, upload your product catalog to start tagging your products.
Step 2: Sync Product Catalog
1. At this step, instantly sync your product catalog with Tagshop using your preferred application, such as Shopify, Magento, or WooCommerce.
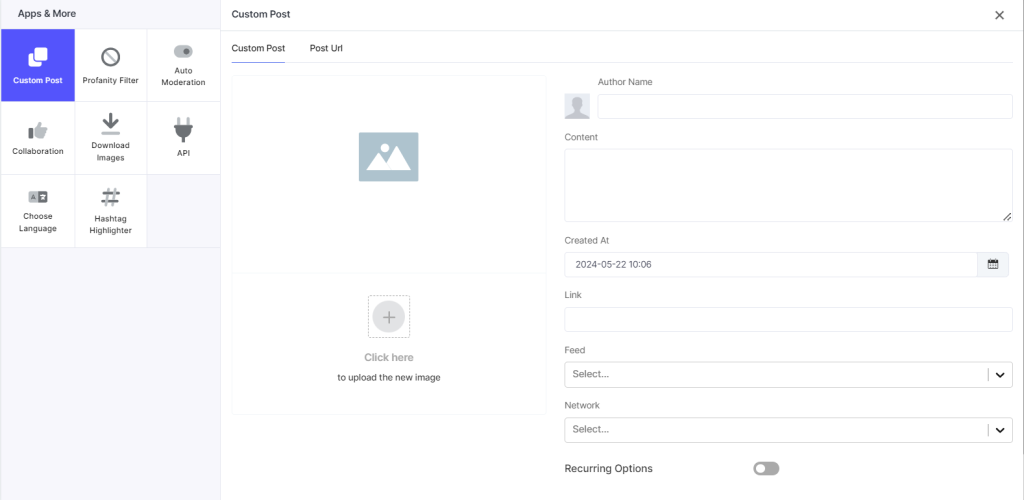
2. With Tagshop, you can also import your product list manually. Select the “Manual Upload” option to upload your catalog manually.
Step 3: Make Feed Shoppable
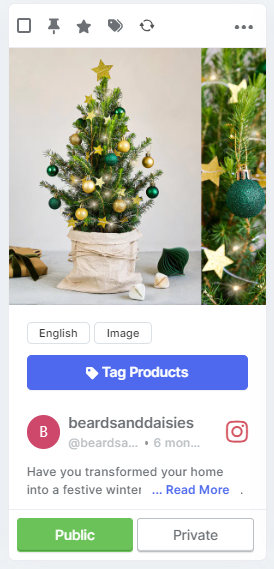
1. Your catalog is uploaded and now you can start tagging your products. From the side dashboard, go to Content > Tag Products button under any post on your feed.

2. You can select your products by searching them via product ID, category, or SKU. You can also enable the Hotspot feature and add multiple product tags in a single post.
3. You can turn all your other posts shoppable by following the same process.
Step 4: Moderation, Design & Filter
1. Moderation is essential to keeping your feed relevant. Go to the Content section from the sidebar. Select the posts you want to showcase in your feed and make them public while making the irrelevant or duplicate posts private. This helps keep your feed relevant.
2. To further moderate and personalize it, go to Content > Apps & More and access features like “Profanity Filter” and “Auto-Moderation.”

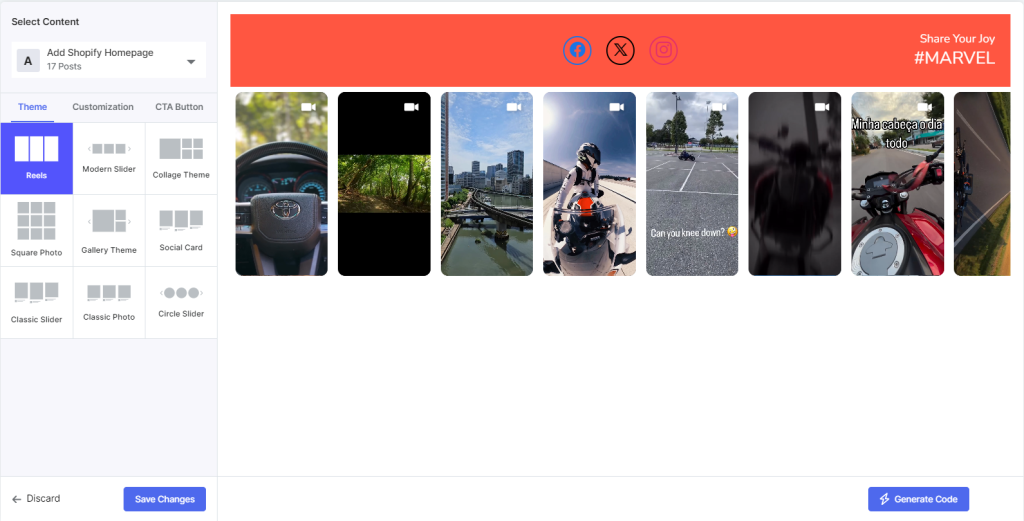
3. Changing the gallery’s theme can make your feed look more polished. From the sidebar, go to Website > Theme and pick a style.

4. Tagshop offers different themes. Including ‘Reels Theme,’ which helps you showcase your Instagram reels content more beautifully.
5. Once done, click on the ‘Generate Code’ button on the bottom right corner of the screen.
Step 5: Publish Shoppable Instagram Feed
1. After clicking on “Generate Code” the final window will appear.
2. Here, you will see various eCommerce platforms. Choose HTML from the options.
3. On the screen, you will find the embed code along with the instructions to utilize it to embed the shoppable Instagram feed into your HTML website.
4. Follow the steps and your feed will be successfully displayed on your preferred landing page.

Embedding a shoppable Instagram feed into your HTML is that easy! We hope you found this blog helpful. In case you have any further questions, feel free to reach out to our customer support.


