Here’s a step-by-step guide to install the Tagshop BigCommerce app and create & publish shoppable galleries and feeds on your BigCommerce website.
For your ease, the guide has been divided into 4 key sections which are mentioned below:
- Installing App & Adding Content To Gallery
- Tagging Products To Make It Shoppable
- Moderate Content or Customize Gallery
- Publish Gallery on Your BigCommerce Store
So, let’s get started…
SECTION 1: Installing App & Adding Content To The Gallery
1. Go to the BigCommerce marketplace and download the Tagshop app
2. Now Install the Tagshop app in your store and it will redirect you to your Tagshop account Home screen
Note: You will be automatically signed up, and your free trial period will start on that day and last 14 days.
On Home screen, you will see the key steps to getting started.
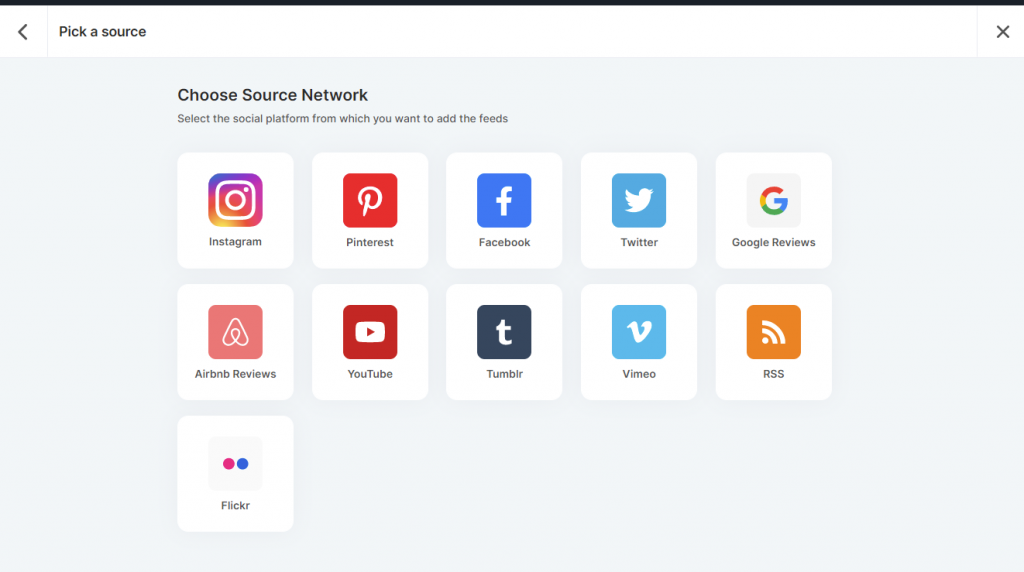
3. Click on ADD FEED in Step 1 to add feed and you will see multiple social media platform options for adding content
4. To add feed to the Shoppable gallery, select the social media platform form the options
Let’s choose Instagram as an example here

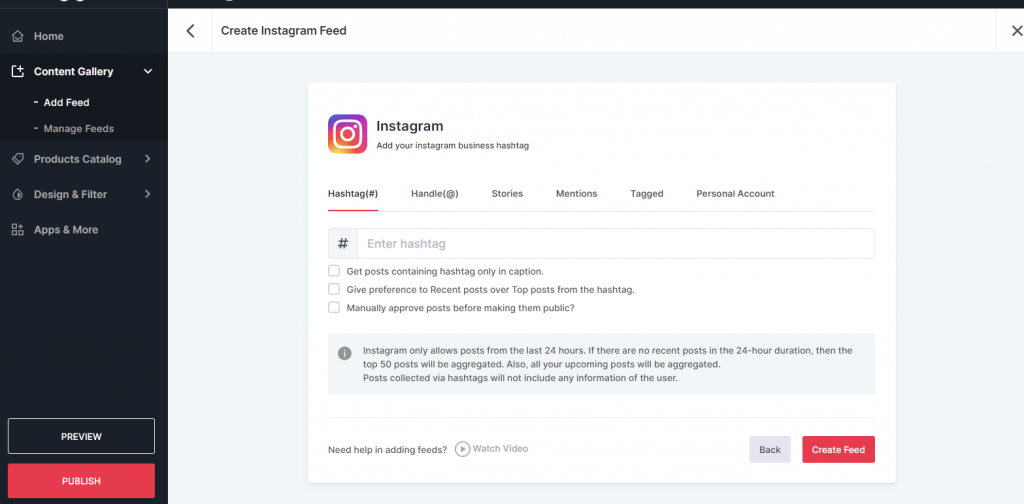
5. Now a new pop-up will appear, choose the feed type like hashtag, handle, mentions, and tagged.

6. Click on the “Create Feed” button and complete the authentication process securely from the source.
You will now get the posts from your Instagram business account into your shoppable gallery.
SECTION 2: Tagging Products To Make It Shoppable
7. Once you have added the feed successfully, now it is time to Tag products to the posts
8. Now Click on “Add Products” under the product catalog menu in the sidebar, you will see all your products from the BigCommerce store here.
You can add more products using the “Add A Product” or “Import Product List” option as well.
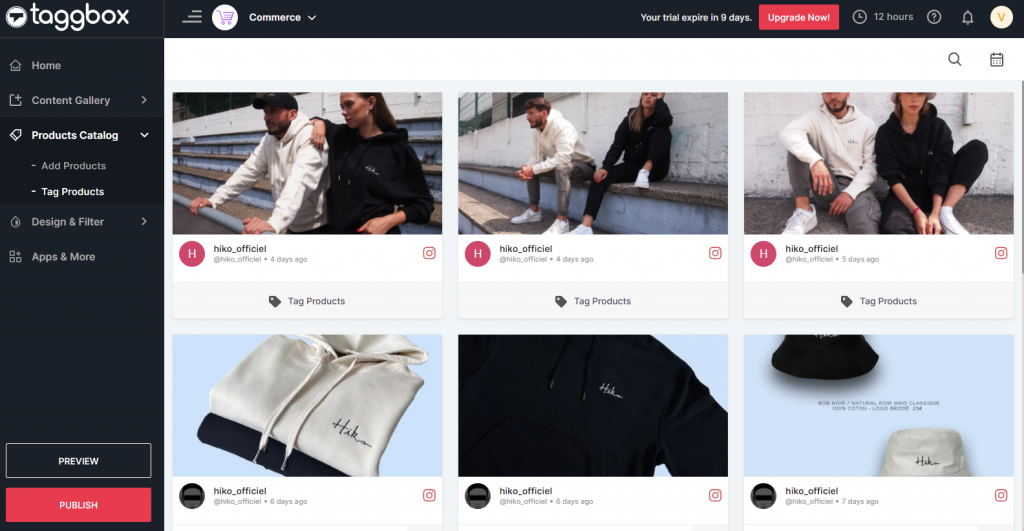
9. Now click on the “Tag Products” menu under the Product Catalog section. You will see all your posts with a “Tag Products” option under each post.

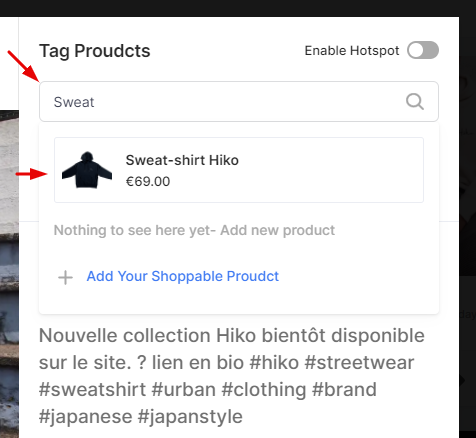
10. Click on “Tag Products” under any post to tag your product to the chosen post.

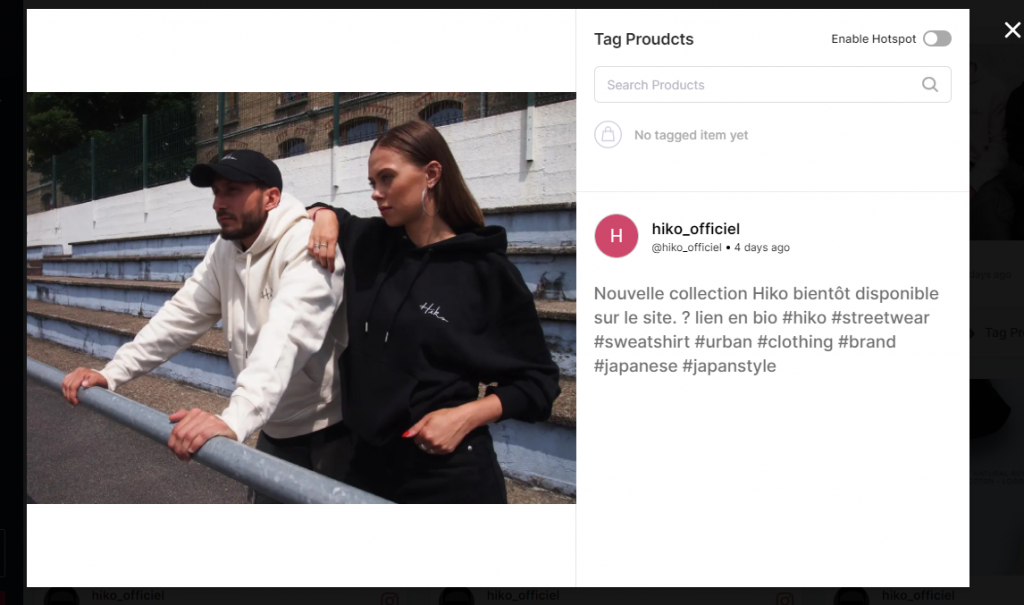
11. Click on the Product in the search bar and it will be tagged to the post.

You can enable the Hotspots from this popup. Once you enable it, a hotspot will appear in the top left corner of the image. Drag and drop the hotspot on the product in the post.
12. Similarly, you can tag products to all the posts and make your gallery shoppable.
The product tagging process is complete. It is time to moderate and customize your gallery.
Section 3: Moderate Content & Customize Gallery
13. Now it is time to design and filter your shoppable gallery using the Design & Filter section from the sidebar.
14. Click on themes and select the theme you want to apply to your shoppable gallery
15. Click on Customization to change the look and feel of your gallery using background, banner, card style, font, colors, theme settings, and more.
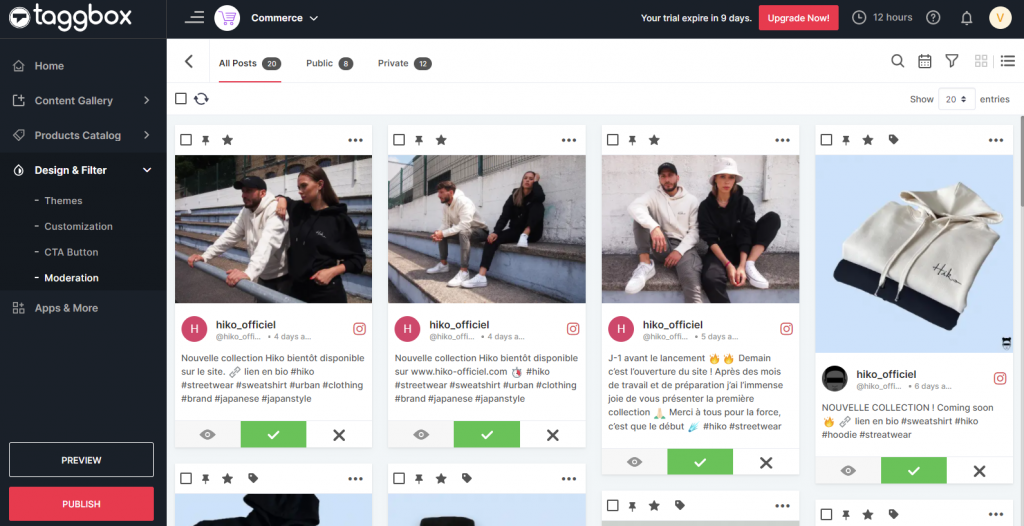
16. Click on Moderation from the sidebar menu to filter posts on your gallery. Here you will see the following options
All Posts: These are all the posts from your gallery.
Public: These are those posts which are visible on your gallery publicly
Private: These are those posts which are hidden from your gallery and can only be found in moderation

17. To moderate posts, you can click on the Green Tick icon to make any post public and click on the Red Cross icon to make the post private.
SECTION 4: Publish Your Shoppable Gallery On BigCommerce Store
18. Once you complete this then you can move to publishing your shoppable gallery on BigCommerce store
19. On the sidebar menu, click on the “Publish” button in the bottom left corner.
20. You will see a BigCommerce publishing section with Automatic & Manual Publishing options
Automatic Publishing: It allows you to publish your gallery automatically on your store without manually putting the code in the website
Manual Publishing: This option allows you to copy the “PUBLISH Code” and paste it as HTML anywhere on any of your store’s pages.
These are key steps/instructions to use the Tagshop app for BigCommerce stores. If you face any challenge then feel free to reach out to us at support@Tagshop.ai


