Here’s a step-by-step guide to help you create and publish product page galleries on your eCommerce website. By integrating shoppable product galleries in your product pages, you can showcase visual UGC relevant to each product.
So, let’s begin.
Section 1: Collect Content
- For the first step, begin by creating your Free Tagshop account or Log in to your existing account.
- Once logged in, connect your preferred network by choosing from the list of many platforms that Tagshop provides. For example, let’s choose Instagram here.
- To start fetching content, pick a feed option like Hashtag, Stories, User Handle, Mentions, etc. Don’t forget to click on ‘Create Feed.’
Note: You can add more feeds later from the Add Feeds option under ‘Content’ dashboard.
You have collected content successfully. Now, upload your product catalog to start tagging your products.
Section 2: Tag Products
- At this step, you can sync your product catalog with Tagshop. Select your preferred application an dupload your product catalog. Here are your options:
- If you are a Shopify store, Tagshop offers a one-click connect and auto-syncs your product catalog by entering your store’s URL. Or, you can manually upload products through the ‘Import Product List’ feature.
- To browse through other platforms, click on ‘More’ and you will see several platforms.
- Once your catalog is uploaded, you can start tagging your products. From the side dashboard, go to Content > Tag Products button under any post on your feed.
- Choose your products by searching them via product ID, category, or SKU. Here, you can also enable the Hotspot feature and add multiple product tags in a single post.
After product tagging, you might want to moderate and personalize your feed before integrating it into your product pages. Let’s begin!
Section 3 – Moderation, Design & Filter
- Go to the ‘Apps & More’ section from the sidebar to personalize your feed further with features like ‘Profanity Filter’ and ‘Auto-Moderation.’ These features help keep your feed relevant.
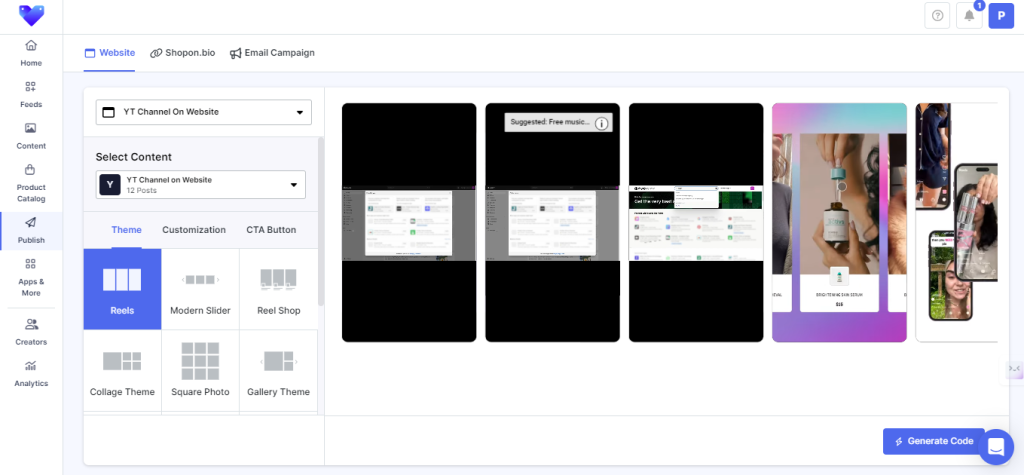
- You can change your feed’s card style to make your feed look more polished. In the sidebar, go to Website > Theme and pick a style.
- Tagshop offers different themes. Including ‘Reels Theme’ that helps you showcase your video content more beautifully.

- That’s not all! You can customize your feed further by adding a customized Background or CTAs to your feed from ‘Customizations.’
- Once done, click on the ‘Generate Code’ button on the bottom right corner of the screen.
Section 4 – Publish Your Gallery
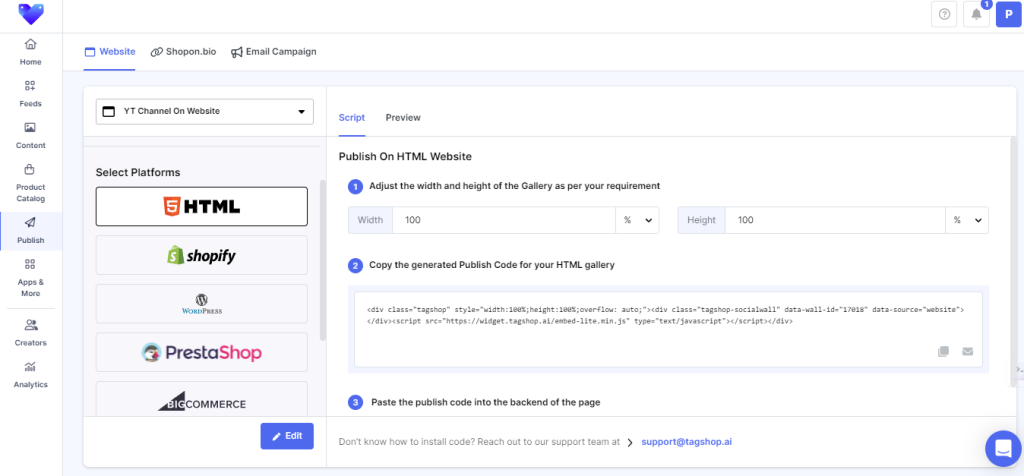
- After clicking on the GENERATE CODE button, a new window will appear. You can pick from three options from the ‘Gallery Type’ dropdown list on the dashboard.

- Homepage & Landing Page
- Product Page Galleries
- Tag-Based Shoppable Gallery
- Select Product Page galleries, and you will see various CMS options like HTML, Shopify, WordPress, BigCommerce, etc.
- Click on your choice of CMS. Let’s choose Shopify as an example.
- Now, you will see the steps to publish Product page shoppable galleries on Shopify.
- Follow the simple steps mentioned to publish the product page gallery on your Shopify store.
- Similarly, you can follow the steps for your CMS.
If you encounter any challenges or issues while publishing the galleries, feel free to contact us by message, mail, or call. We will help you set up your galleries in no time.


