In this blog, we will help you learn how to embed a shoppable Instagram feed on your website using Tagshop. Let’s begin.
Step 1: Collect Content

1. To begin your journey, start by creating a Free Tagshop account or Log in to your existing account.

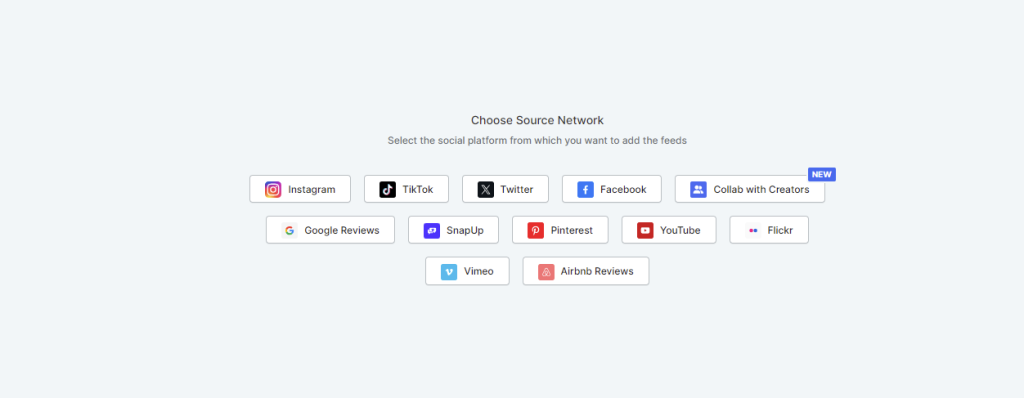
2. Once you are logged in, it is time to collect content. Tagshop offers various options for collecting posts, such as Instagram, TikTok, and YouTube. Choose Instagram as your preferred channel for content collection.

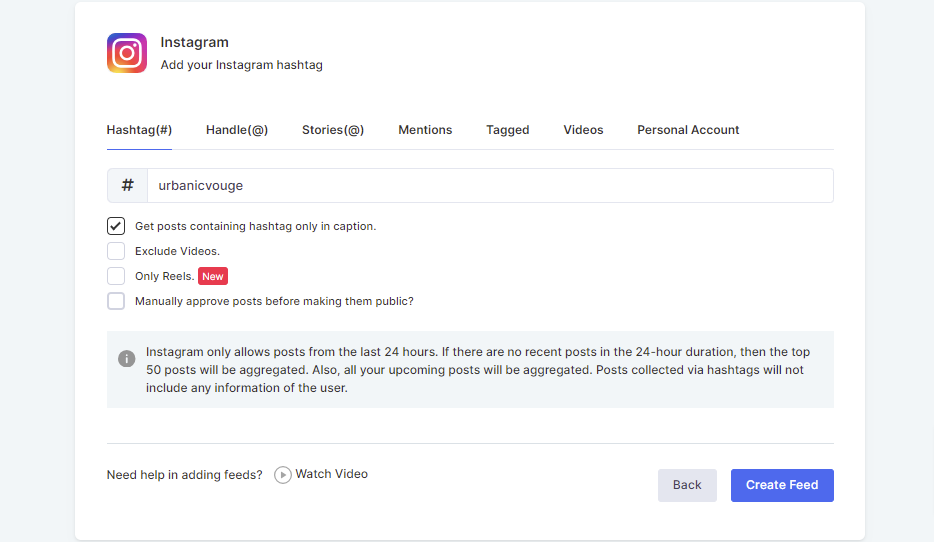
3. The next step is to choose feed type. Pick an option, such as Hashtag, Stories, User Handle, Mentions, etc. Tagshop also allows users to create an exclusive feed of “Reels.” Once done, don’t forget to click on “Create Feed.”
4. After your content is collected successfully, you can upload your product catalog and start tagging your products to make the feed shoppable.
Step 2: Sync Product Catalog
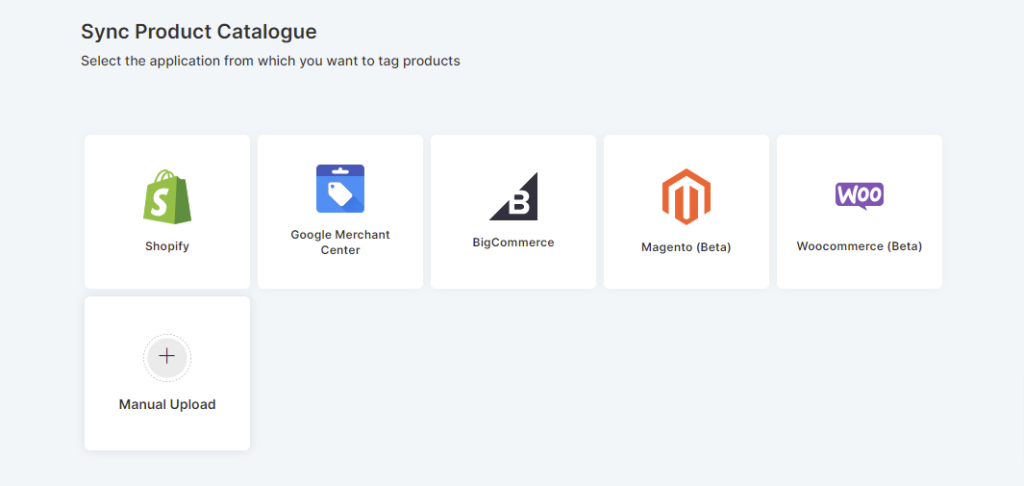
1. Now, it is time to sync your product catalog with Tagshop. You can upload your catalog on platforms such as Shopify, Magento, or WooCommerce.
2. You can also import your product list manually. Simply select the “Manual Upload” option, and you will be able to upload your catalog directly from your device.

Step 3: Make Feed Shoppable
1. Once your catalog is uploaded, you can turn your posts shoppable. From the side dashboard, go to Content > Tag Products button under any post on your feed.
2. You can select your products by searching them via product ID, category, or SKU. You can also enable the Hotspot feature and add multiple product tags in a single post.
3. You can turn all your other posts shoppable by following the same process.
Step 4: Moderation, Design & Filter
1. The next step is content moderation. From the side dashboard go to “Content” Make the posts you like public, while making the irrelevant or duplicate posts private.

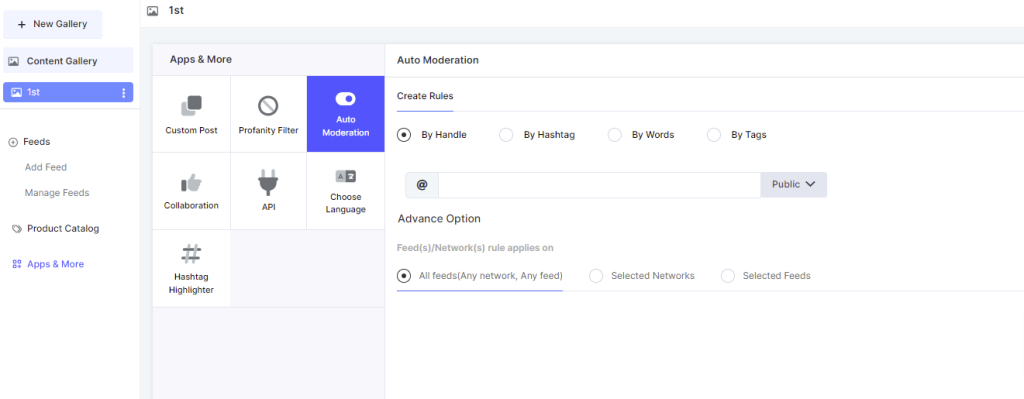
2. You can further moderate and personalize your feed, go to Content > Apps & More and access features like “Profanity Filter” and “Auto-Moderation.”
3. Changing the gallery’s theme can make your feed look more appealing. From the sidebar, go to Website > Theme and pick a style.
4. Tagshop offers various themes that allow businesses to showcase their content in appealing formats. Pick a theme you prefer
5. Once done, click the ‘Generate Code’ button on the bottom right corner of the screen.
Step 5: Publish Shoppable Instagram Feed

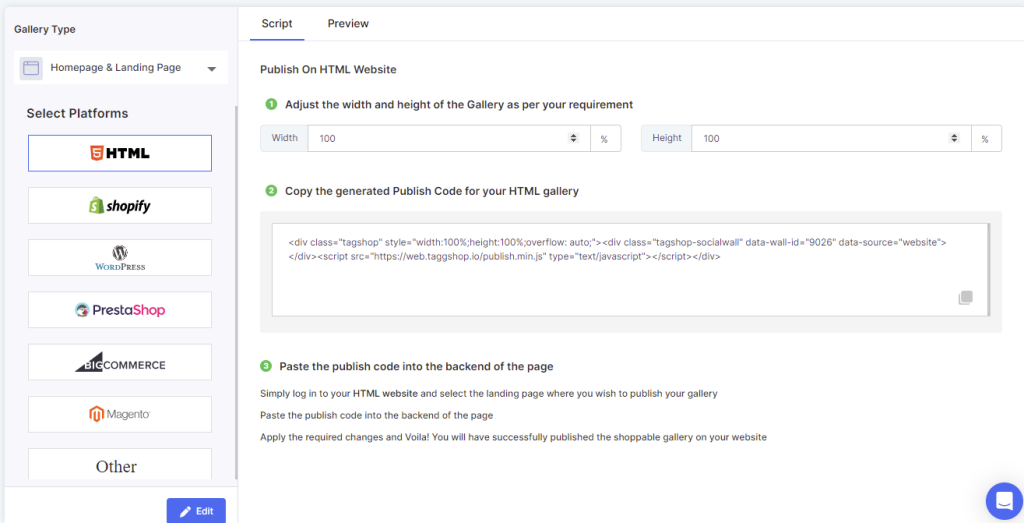
1. Before anything else, go to “Gallery Type” and choose whether you want to embed your shoppable gallery into your Homepage or Product Pages.
2. Now, on the screen, you will see various eCommerce website platforms like HTML, Shopify, Magento, etc. Choose your preferred platform, and you will see steps to follow.
3. First, adjust the width and height of the Gallery as per your requirement.
4. Now copy the embed code and paste it into the backend of your website platform.
With Tagshop, adding a shoppable Instagram feed to your website is that simple. Make your eCommerce landing pages more appealing and convertible by with shoppable Instagram galleries.


