Here’s your step-by-step guide to connect your shoppable gallery to your homepage in just a few simple steps.
We are dividing this guide into four sections to make the process more comprehensive.
Let’s begin.
Section 1: Collect Content
- The first step is to create your Free Tagshop account or Log in to your existing account. Once you are logged in, you will see the Home Screen of Tagshop app.
- From here, go to Connect > Create Your Gallery, and choose the first tab → to connect your preferred social media platform.
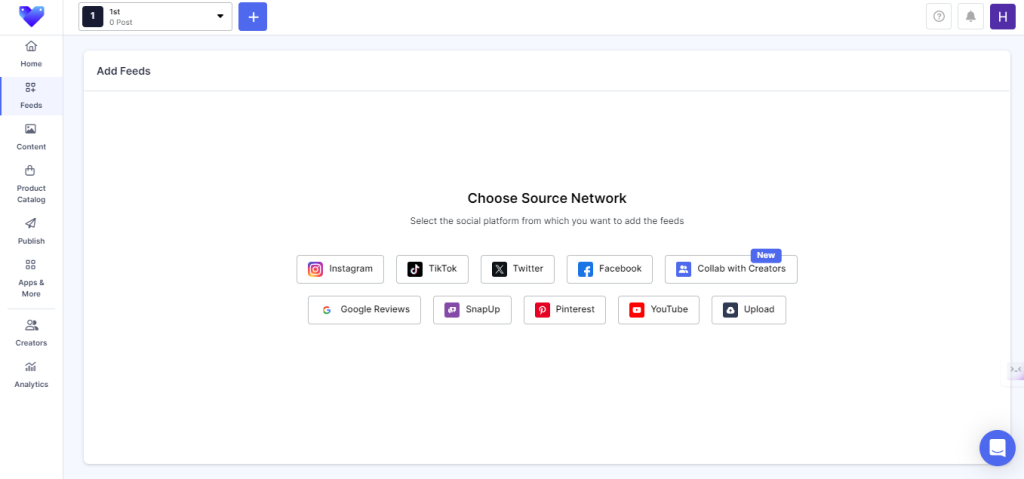
- To collect content from social media, connect your preferred network from the list of platforms provided on the screen. For example, let’s choose Instagram here.
- To start fetching content, connect your Instagram account by following the steps appearing on the screen.
- Once your social media is connected, choose a feed option like Hashtag, Stories, User Handle, Mentions, etc. Don’t forget to click on ‘Create Feed.’

Note: You can add more feeds later from the Add Feeds option under ‘Content’ dashboard.
Your content is collected successfully.
Now, let’s quickly jump to the second section of our guide and learn how to upload your product catalog and add shoppable tags.
Section 2: Tag Products
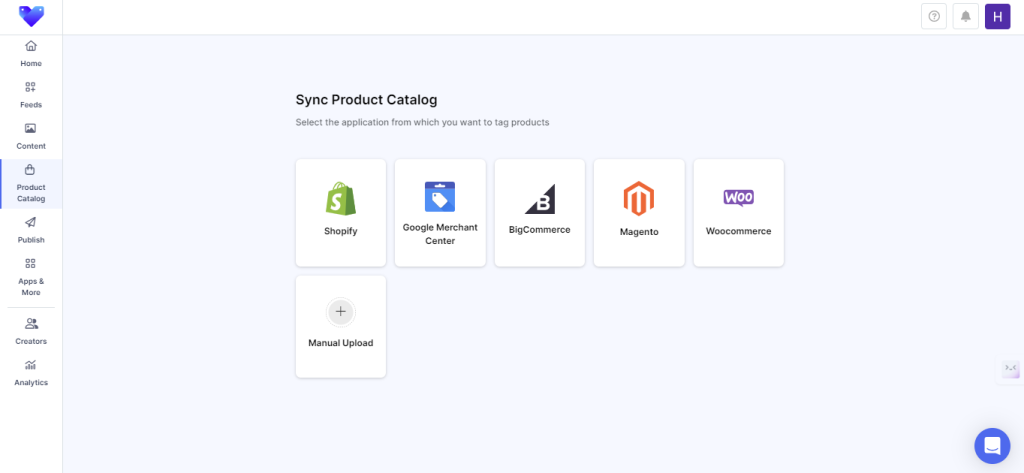
- Firstly, go to the ‘‘Product Catalog’ option from the Sidebar. Now, select the application to sync your product catalog.
- You can choose a CMS platform like Shopify and auto-sync your product catalog by entering your store’s URL.
- Or, you can manually upload products through the ‘Manual Upload’ function.
- To manually upload your catalog, select ‘Upload CSV File’ to upload your list simultaneously. Or select ‘Add Single Product’ to list your products individually.

Product CSV File & Product ID Error
- Make sure to follow the sample CSV format as provided during the uploading process
- Error in Product ID: In an Excel sheet, when you enter more than 11 digits in a cell, the digits get truncated. Make sure to enter product ID without truncation.
- Make sure you enter the correct Product ID for each product in your CSV file.
- Without Product ID, you won’t be able to use the product page galleries option.
- Once you successfully upload your products, return to your gallery from the sidebar.
After uploading the product catalog, the next step is to add product tags to turn your content shoppable.
- Firstly, go to ‘Content’ from the sidebar. Your curated gallery will appear.
- Now, click on the Tag Products button under any post on your feed.
- Choose your products by searching for them via product ID, category or SKU.
- After tagging products, you can enable the Hotspot feature and add multiple product tags in a single post.
After product tagging, you might want to moderate and personalize your feed before integrating it into your product pages. Let’s begin!
Section 3 – Moderation, Design & Filter
- You can change your feed’s card style to make your feed look more polished. In the sidebar, go to Website > Theme and pick a style.
- There are more design options like adding a customized Background or CTAs to your feed.
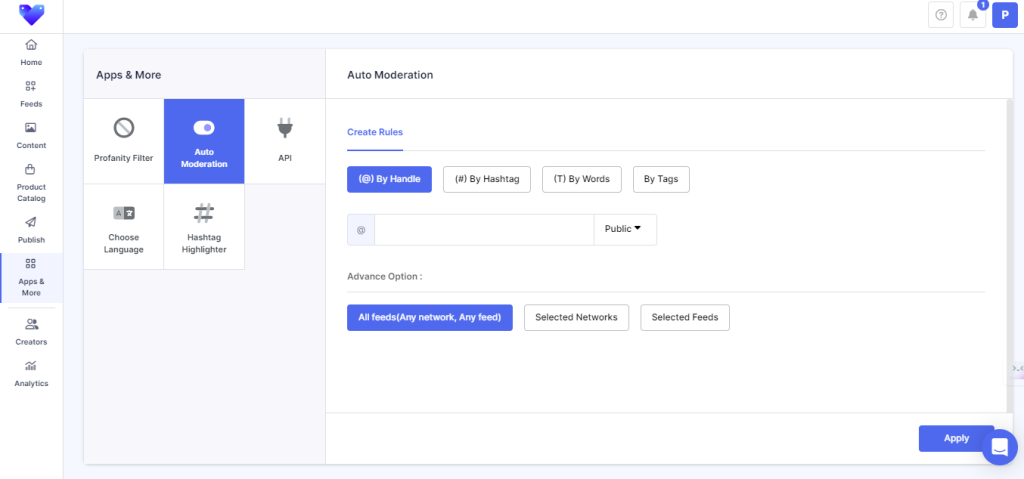
- Now, from the sidebar, go to the ‘Apps & More’ section to personalize your feed.
- Explore features like ‘Profanity Filter’ and ‘Auto-Moderation.’ These features are helpful to keep your feed relevant.
- Don’t forget to click on ‘Save’ once your feed is personalized.
- Once done, click on the ‘Generate Code’ button on the bottom right corner of the screen.

Note: Use our latest ‘Reel Theme’ if your content collection source is ‘Stories’ or ‘Reels’
Section 4 – Publish Your Gallery
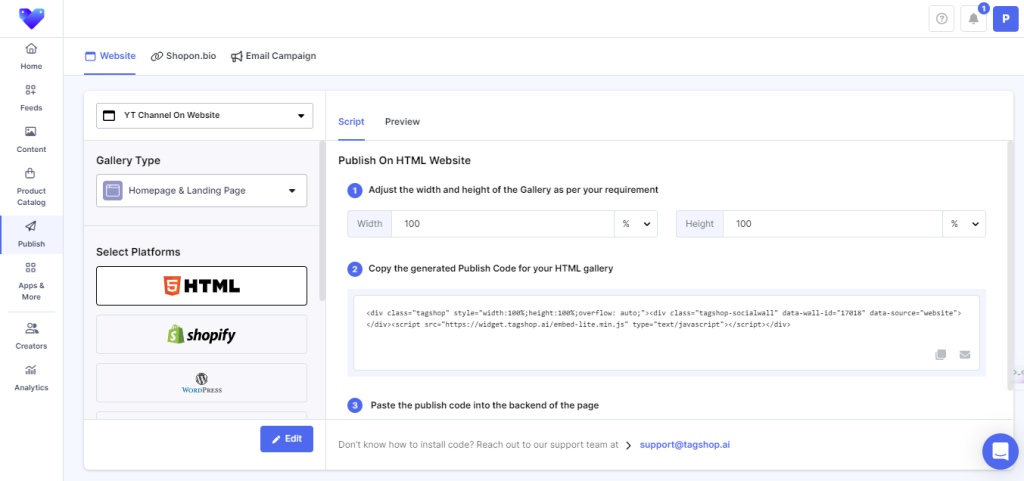
- After clicking on the GENERATE CODE button, a new window will appear. You can pick from three options from the ‘Gallery Type’ dropdown list on the dashboard.
- Homepage & Landing Page
- Product Page Galleries
- Tag-Based Shoppable Gallery
- Select Homepage & Landing Page, and you will see various CMS options like HTML, Shopify, WordPress, BigCommerce, etc.
- Click on your choice of CMS. Let’s choose Shopify as an example.
- Now, you will see the steps to publish Home Page gallery through Shopify shoppable galleries on Shopify.
- Follow the simple steps mentioned and you will have your Home Page gallery published.
- Similarly, you can follow the steps for your CMS.

If you face any challenges and issues while publishing the galleries, then feel free to mail us at support@tagshop.ai or book a demo call with us.


