How to Embed Facebook Feed on Any Website for Free
Even though everyone knows it as a social media platform, Facebook brings undeniable rewards to businesses’ marketing efforts today.
Social media marketing strengthens businesses’ engagement and conversion game, and Facebook is leading it. Here is impressive data talking for Facebook marketing:
- 89% of marketers globally use Facebook for their marketing activities. This signifies a great networking and growth opportunity for the brands.
- 62% of the marketers witness better ROI with Facebook marketing. Thus, you can impress your potential customers through entertainment.
The success of your Facebook marketing efforts comes with better engagement, which is linked to liking, commenting, and sharing. This is why businesses today embed Facebook feeds on their websites as part of their marketing strategy. This tactic is good for cross-promoting a brand, which will help to drive better engagement.
But how does one embed a Facebook feed on the website?
Get ready to know it all as we share two quick tutorials on the embedding method in this article.
Don’t miss the end; it can answer your other significant queries.
What is Facebook Feed?
Facebook feed is the first place you have access to once you log in to your Facebook account. This is where you scroll through the content you receive from your Facebook connections, such as posts, stories, and other informal content.

The exact information that highlighted on your Facebook are various types:
The content is from friends, family, and businesses connected to your Facebook account. It can be in photos, videos, reels, promotional content, and ads posted on Facebook.
Facebook feeds allow businesses to connect with new customers and retain old ones. Thus, businesses should not miss the opportunity to reach their target audience through Facebook. Further, the best idea is to embed a Facebook feed on your website to increase engagement with Facebook marketing.
Read More: How to Embed Facebook Video in WordPress Website?
Steps to Embed Facebook Feed on Website
Ready to display your Facebook feed on any website and take business growth to the next level with better engagement? If you are new to learning about this approach, you must know that you don’t need professional coding knowledge.
The method is simple and not a hefty task, as there are easy-to-use aggregator tools to help you. Further, Facebook also helps users integrate with their official embedding process.
We have provided a step-by-step guide to both methods. So, let’s get going!
Method 1. Using Facebook Custom Option
Let’s start with Facebook’s official embedding method. The Post plugin is a free Facebook feed widget that allows users to display Facebook posts on any website seamlessly. Let’s get to the steps.
Via Code Generator
Step 1. First, go to the embedded posts plugin page.
Step 2. Next, paste the URL of the desired Facebook post you want to embed and adjust the post’s pixel width as per your requirement.
Step 3. Next, click on the Get Code Tab.
Step 4. Lastly, post the copied code in the sidebar, blog post, or desired place on the Website.
Via code received from the post
Step 1. Go to your Facebook public post and press on the three dots in the right corner.
Step 2. Select the embed post option from the drop-down menu. The embed code will appear in a dialog box on your screen.
Step 3. Lastly, copy the code and paste it into your website.
You are done. The post is displayed on your website.
Note* Facebook’s official embedding method allows you to integrate one post at a time, which is a lengthy process. However, to save time and effort by integrating bulk Facebook posts on your website, Tagshop is your solution.
Method 2. Using Tagshop (Auto Feed Update)
The Tagshop tool is convenient and will make your work easy by carefully collecting, curating, and customizing your Facebook feed. Further, before you publish your Facebook feed widget, you can moderate it to choose only relevant content. Now, let’s learn the whole step-by-step embedding process.
Step 1: Collect and Curate Your Content
- Login into Tagshop account.
- After you log in, a screen will appear to Choose Source Network. Choose “Facebook” from the given options.

- To create your Facebook feed, you can choose from hashtags, stories, profiles, memories, reels, etc, and collect your content.

- Next, click the “Create Feed” button to connect with your Facebook account.
Step 2: Desing an Attractive Feed
- Modify your feed according to your preferred style. Go to the “Content” option from the sidebar and make the post private or public based on relevance.

- You can personalize the whole look and feel of the Facebook widget by changing the theme, adding a CTA button, and making other changes.
Bonus steps: Make Your Facebook Feed Shoppable
Don’t just display the Facebook feed on the website; make it shoppable with Tagshop to increase brand conversion. You need to upload your product catalog to make your Facebook feed shoppable. The steps to making your Facebook feed shoppable are easy; we have mentioned them below.
- Go to Content from the sidebar, then to Product Catalog.
You can sync the products from your website builder or manually upload them.
- Synced your product? Tag your products to make a shoppable feed. Under the posts, you can see the “Tag Products” button; by clicking on it, you can tag your product.

- In the “Tag Products” dialog box, search your product by name, category, tags, and SKU.

- Add multiple tags in a single post by turning on the hotspot feature above.
Step 3: Embed the Facebook Feed on the Website
- After completing all the customizations, go to “Website” from the sidebar and click on the “Generate Code” option at the bottom right corner of the dashboard.

- You can adjust the width and height of your widget. After you are done, we will see the embed code below.
- Copy the generated embed code and paste it on the back end of any website, or follow the steps mentioned there.
Well, that’s it! You have successfully showcased your valuable Facebook feed to the website.
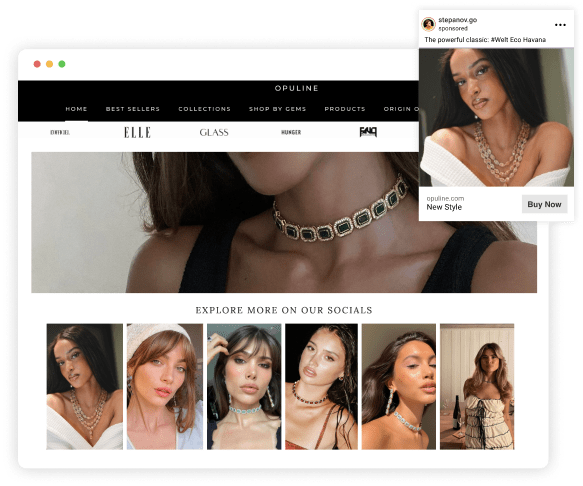
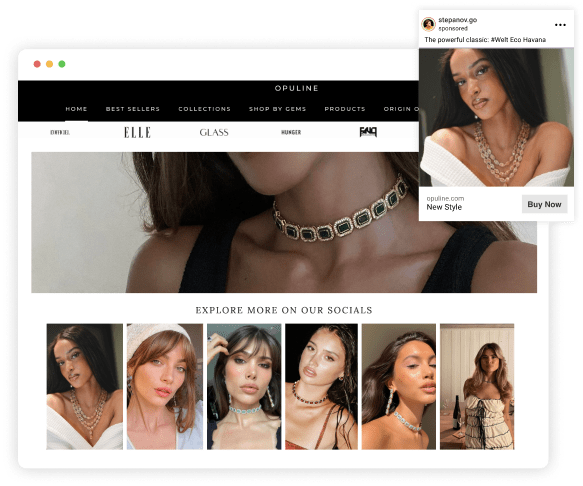
Real Example of Facebook Feed on Website

How to Embed Facebook Feed on Any CMS Platform
Tagshop allows you to embed Facebook feeds on multiple CMS platforms, including Shopify, WordPress, Wix, and HTML. Want to learn them? Below, we have guided you through the step-by-step process of embedding Facebook feeds on some prominent CMS platforms. Let’s check it out.
Display Facebook Feed on WordPress Website

Follow the steps below to embed Facebook feed in WordPress website.
Step 1: Log In to your WordPress account to get started.
Step 2: Redirect to the page where you want to embed the Facebook feed, then select the “Custom HTML” option.
Step 3: Paste the embed code you copied from Tagshop to your desired place.
Step 4: To see the Facebook feed on the WordPress website, click the “Publish” button.
Integrate Facebook Feed on Shopify Store

Seamlessly add a Facebook feed to the Shopify store by following the steps below.
Step 1: Log in to the admin panel of the Shopify website.
Step 2: Click on the “Online Store” option.
Step 3: The drop-down menu will appear. Now, select “Pages.”
Step 4: Create a new page or go to the page where you want to display your Facebook feed.
Step 5: In the “HTML” section, paste the copied embed code from Tagshop.
Step 6: Save all the modifications; you are good to go.
Embed Facebook Feed on HTML Website

Here are the steps below to embed a Facebook feed on an HTML website effortlessly.
Step 1: Log in to Your HTML website.
Step 2: Go to the page where you desire to embed your Facebook feed.
Step 3: Paste the embed code copied from Tagshop.
Step 4: Apply the changes, and you’re all set.
Add Facebook Feed on the Wix Store

Follow the below steps to embed the Facebook feed on the Wix site hassle-free.
Step 1: Log in to your admin account on Wix.
Step 2: Find the ‘+’ button beside the “Main Page” and click on it.
Step 3: Go to “Embed Code” and select “Embed HTML.”
Step 4: Paste the generated embed code of your Facebook feed from Tagshop here.
Step 5: Apply the changes by clicking the “Save” option.
Showcase Facebook Feed on Squarespace

Here are the steps to integrate the Facebook feed on Squarespace easily. Follow them.
Step 1: Log in to the admin panel of Squarespace.
Step 2: Select the page where you want to add the Facebook feed, or you can create a new one.
Step 3: To edit the page, choose “Add a section” and “Add a blank section.”
Step 4: Click on the “</> Code” from the URL field and paste the code you copied there.
Step 5: Click “Save” and “ Apply” to make the changes.
Display Facebook Feed on Magento (Adobe Commerce)

It’s easy to integrate the Facebook feed on Magento. Just follow the simple steps below.
Step 1: Log in to the Magento store.
Step 2: Go to the page where you want to show the Facebook feed.
Step 3: Click on “Content”, then select “Elements” and then “Pages.”
Step 4: Add an HTML code block to your page using the page builder.
Step 5: Paste the embed code, and you will be ready.
Benefits of Adding Facebook Feed To Website
Brands that embed Facebook feeds on their websites make it more convincing for potential customers to convert. This boosts their overall website performance. However, the benefits of embedding a Facebook feed on a website are not restricted to just one or two. Let’s move forward to understand how embedding Facebook feeds on the website can benefit your business.
1. Showcase User-Generated Content
User-generated content, or UGC, has the power for businesses to build the trust of their potential customers. It helps to show the human side of a brand. Facebook has a pool of user-generated content, such as images, videos, reviews, etc. Potential customers love user-generated content as it helps them understand a brand from the perception of real users. So, brands should focus more on user-generated content to boost their growth.
2. Great Social Proof for Your Brand
Social proof is crucial for customers to trust a brand in this competitive marketplace. Thus, brands must not waste their time on other techniques to get the attention of their potential customers.
The Facebook feed is excellent if you want to strengthen your brand with social proof. Collect Facebook content and showcase it on the website.
3. Drive Traffic and Boost Engagement of the Website
Your website must be attractive and relatable to your potential customers. Various kinds of content help create an attractive website. Facebook feeds are the best type of content that can make your website attractive.
It will help you attract a larger audience to your website. More people visiting your website will automatically boost engagement, driving better traffic. Thus, embed your Facebook feed on your website to see better results.
4. Improve Brand-Customer Relationship
When you showcase Facebook user-generated content on your website, you show potential customers that their opinions matter to you. The Facebook content on your website will encourage other customers to create Facebook content.
This way, brands can establish better communication with their customers. Communication is the key to building a good relationship with your customers, which improves the brand-customer relationship.
5. Create a Vibrant Website
Your website is an integral part of your business; you must create it to attract customers’ attention. The more people your website can attract, the more it will help your business grow. Remember that content is the key to making a winning business website.
Thus, embedding Facebook feeds can transform your website with vibrant user-generated content. A vibrant website is the key to gaining better engagement.
6. Enhance Conversion and Sales Rate
Every business aims to grow and gain a good position in the market. This can only be possible by driving conversion and sales rates for your business. Embedding a Facebook feed on the website lets brands make their website attractive, drive better user engagement, showcase social proof, and more.
Thus, brands can achieve better conversions and improve sales rates by showcasing Facebook feeds on the website.
Conclusion
Want to give your eCommerce marketing a strong base? Showcasing the Facebook feed on the website will be a significant turning point. All you have to do is embed a Facebook feed on your website.
You have read the article and learned how to embed Facebook feeds in different CMS platforms like Shopify, Magento, Squarespace, and more. You also know the benefits of this method.
Now, it is your turn to make the most of the Facebook feed by embedding it on your website and staying ahead of the competition.
Frequently Asked Questions
Here is the step to embed an FB page in HTML using a tool like Tagshop-
1. Create an account on Tagshop.
2. Create a Facebook feed widget.
3. Generate the embed code and copy.
4. Paste it on the HTML code.
Adding an FB page to any website using an aggregator tool like Tagshop is easy. Just follow the steps below-
1. Sing into Tagshop and create your account.
2. Next, create a widget fetching posts from the FB page.
3. Now, generate and copy the embed code.
4. Paste the code you copied on the backend of your website, and you are done.
With Facebook’s official embedding process, you can seamlessly embed Facebook posts on the website for free. The steps are mentioned below-
1. Go to the embedded posts plugin page, then copy the URL of the desired Facebook post feed.
2. Next, click on the Get Code Tab.
3. Lastly, post the copied code in the website’s sidebar, blog post, or desired place.
Embed Facebook feed on WordPress website easily with aggregator tools like Tagshop. Here are the steps below:
1. Create an account on Tagshop.
2. Create a Facebook page widget.
3. Generate the embed code and copy.
4. Now login to WordPress.
5. Select and edit the page where you want to embed the widget.
6. Click on (+) to add a new block and choose custom HTML.
7. Paste the copied code.
8. Click on Publish/Update post.










